Plugin Development
See the sample repos for how to get started and running a plugin in dev mode:
- Go: spr-sample-plugin
- JavaScript: spr-sample-plugin-js
- Walkthrough: Building a Nexmon plugin
Setup steps
In the spr ui click "+ New Plugin" under System -> Plugins:

Add you info from plugin.json here and start the plugin by ticking the switch.
Manually adding a plugin:
Add you info from plugin.json to configs/base/api.json under the Plugins key, and whitelist your docker-compose.yml file in configs/base/custom_compose_paths.json:
# plugin location relative to SUPERDIR
PDIR="plugins/user/plugin-name"
cat <<< $(jq '.Plugins += [input]' configs/base/api.json $PDIR/plugin.json) > configs/base/api.json
cat <<< $(cat configs/base/custom_compose_paths.json | jq ". + [\"$PDIR/docker-compose.yml\"]") > configs/base/custom_compose_paths.json
Start your plugin, and restart the api service to update the routes: docker-compose restart api.
Files for plugins
A minimal plugin will need the following files:
- Dockerfile & docker-compose.yml
- plugin.json for plugin info
Dockerfile and docker-compose.yml
Notes on running and building:
- if you need to build code do this in a separate container and copy over the binary
- use the shared container image for running containers:
ghcr.io/spr-networks/container_template:latest
See example Dockerfile for more info.
plugin.json
This is the plugin.json file from spr-sample-plugin:
{
"Name": "spr-sample-plugin",
"ComposeFilePath": "plugins/user/spr-sample-plugin/docker-compose.yml",
"UnixPath": "/state/plugins/spr-sample-plugin/socket",
"URI": "spr-sample-plugin",
"HasUI": true,
"SandboxedUI": false,
"InstallTokenPath": "/configs/plugins/spr-sample-plugin/api-token",
"Enabled": true
}
| Key | Description |
|---|---|
| Name | Name of your plugin |
| ComposeFilePath | Location of docker-compose.yml relative to $SUPERDIR |
| UnixPath | Location of unix socket relative to $SUPERDIR |
| URI | Name of your plugin url, will expose api @ /plugins/URI/ |
| HasUI | If your plugin have UI code |
| SandboxedUI | Not in use |
| InstallTokenPath | Location of token relative to $SUPERDIR |
| Enabled | If your plugin should be enabled |
Publish plugin API
If your plugin have an api you can proxy it via spr by setting UnixPath and URI in plugin.json.
Your plugin api should now be available at /plugins/URI/
Publish plugin ui
If you have an ui talking to the api, specify this in plugin.json by setting HasUI: true.
Your ui should now be available at /plugins/URI/index.html.
If HasUI is set to true, your plugin should be listed in the navigation under Custom Plugins.
Running and testing
To manually start your plugin:
export SUPERDIR=/home/spr/super # spr root directory
cd $SUPERDIR/plugins/user/spr-sample-plugin
docker-compose up -d
Test if your service is up:
curl --unix-socket $SUPERDIR/state/plugins/spr-sample-plugin/socket http://localhost/test
if you have published your api and have local ui code, see the guide on how to run your ui code in dev mode
Build your code
export SUPERDIR=/home/spr/super/ # spr root directory
mkdir -p $SUPERDIR/state/plugins/spr-sample-plugin
# where your plugin code/repository is located
cd $SUPERDIR/plugins/user/spr-sample-plugin
export DOCKER_BUILDKIT=1
docker-compose build
docker-compose up -d
# verify its running
curl --unix-socket $SUPERDIR/state/plugins/spr-sample-plugin/socket http://localhost/test
curl --unix-socket $SUPERDIR/state/plugins/spr-sample-plugin/socket http://localhost/index.html
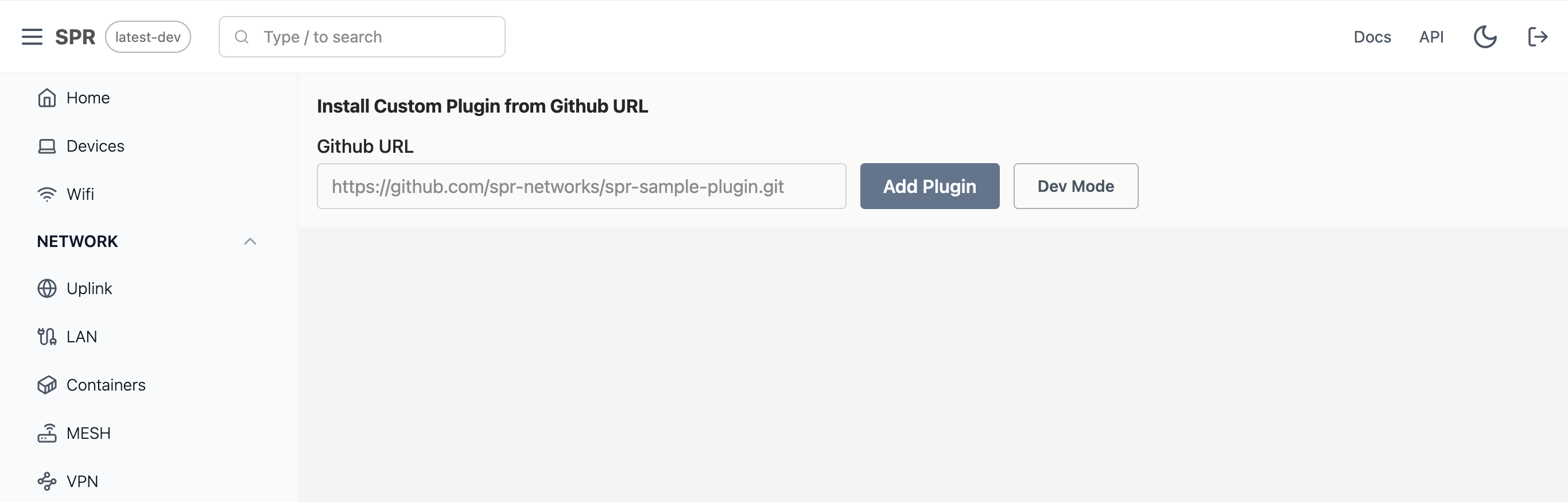
Github install
If you have a template for your plugin in a github repository you can use the github install:

Plugins installed with github install will be located in $SUPERDIR/plugins/user/.